With hardly so much as a rumor appearing on the Web, Apple this morning released a public beta version of Safari 4.

Apple states that Safari 4 beta has 150 features (notice I didn't say "new" - I'm not sure why they make it appear as though it does on their site). Though I don't consider most of them to be "features," it does have some cool new stuff to play with, which I've covered below.
The very first thing I noticed was an overall refined interface. I can't put my finger on it, but it's just cleaner, brighter and more appealing to look at.
The most obvious change is the fact that your tabs now reside ABOVE the toolbar and not below it as they used to. It'll immediately remind you of Google's Chrome browser, except Safari's tabs still look better.

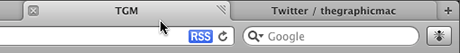
Because the tabs live above the toolbar now, there's no need for a dedicated "tab bar" as there used to be. When you only have one tab open, no bar is displayed. This also means that the complete waste of space formerly known as the window title bar is gone - the window controls now reside right on the first tab displayed, as seen below.

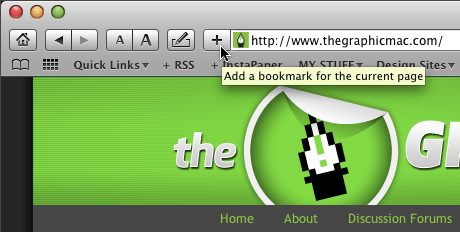
The next thing I noticed was the lack of a dedicated Bookmark button. With Safari 4, it's built-in to the left edge of the URL input box as seen below.

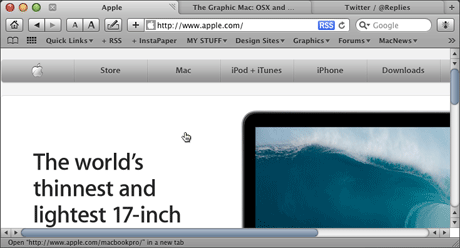
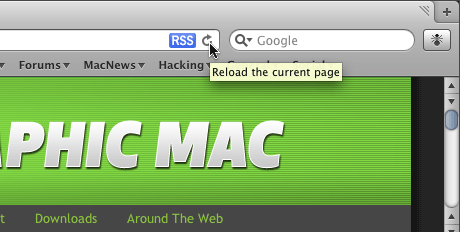
Another button missing is the Stop and Reload button. There's no need for it anymore, because like the bookmark button, it's built in to the far right side of the URL input box. The small icon switches between Reload, Stop and the progress throbber depending on what's happening with the page at the current time.

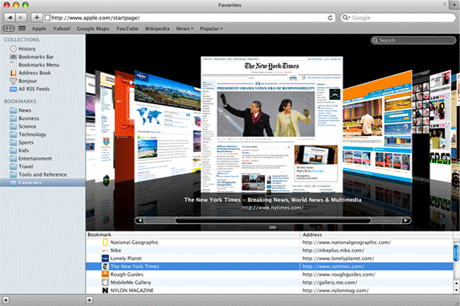
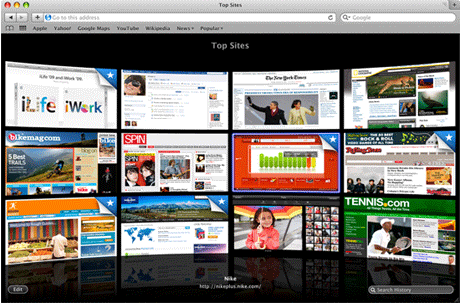
The Top Sites feature is similar to a great Firefox extension called FastDial, which puts a thumbnail of your favorite sites in the window which take you to the site when clicked. With Firefox's implementation, you can easily customize what sites appear in the display. With Safari, it's kind of random unless you "pin" your favorites as they appear. You'll see what I mean when you start using it.

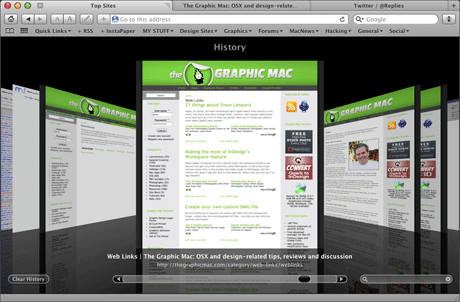
Also in the gee-wiz feature category is the addition of Cover Flow viewing of your bookmarks and browsing history. I'm not sure how useful the bookmarks view is, but it's definitely a welcome addition to searching through your history.

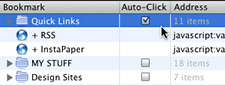
 Not much else has changed with bookmarks in Safari 4, other than a new option called Auto-Click. When you're viewing all your bookmarks, any folders containing bookmarks have an Auto-Click check box next to their name. When you tick the box, all bookmarks contained in that folder will be opened in tabs when you click on the folder in your address bar. You could do this with previous versions of Safari, but it required you to right-click on the folder and choose the option from the drop-down menu. This is much easier.
Not much else has changed with bookmarks in Safari 4, other than a new option called Auto-Click. When you're viewing all your bookmarks, any folders containing bookmarks have an Auto-Click check box next to their name. When you tick the box, all bookmarks contained in that folder will be opened in tabs when you click on the folder in your address bar. You could do this with previous versions of Safari, but it required you to right-click on the folder and choose the option from the drop-down menu. This is much easier.
Some other notable features:
- Nitro JavaScript engine is 4 times faster than Firefox 3.1 - and after using Safari 4 all morning, I believe it. Gmail loads instantly, and every JavaScript-heavy site I try is noticeably faster
- Smart address field auto-completes the best match and offers suggestions
- Top Sites Fresh News feature adds a star on the page thumbnail of sites that have been updated when you're in Top Sites view
- Smart Search - Safari 4 offers suggestions and recent search terms when typing in the Search box
- Full page zoom is now available. While you can still choose to zoom the text only, the default setting now matches Firefox and zooms an entire page when you hit Command + or Command -
- New CSS Canvas and Effects support and Acid3 compliance
- Speculative Loading - Safari loads stuff before you need it
- HTML 5 Offline Support
You can read about all of Safari 4's features here.
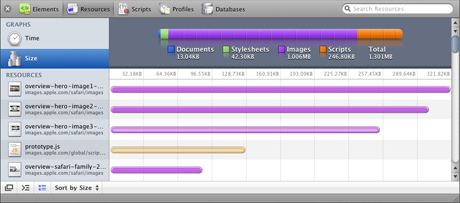
Safari 4 also improves upon the formerly hidden Developer Tools built in to the app. The Developer menu allows you to use all sorts of tools for Web designers, but also offers some nice stats on the site you're on. For instance, in the screenshot below, I can click the Resources tab to see what the largest files are on the page I'm viewing, as well as a overall load time, and more.

Warnings:
Before you run off and install it, keep these few things in mind:
- You must have the latest Security Update installed
- You will have to remove all input managers and SIMBL plugins you've added from your Library/InputManagers folder or Safari 4 won't load...
- ...which means 1Password, and most all of your other add ons won't work
- Safari 4 changes the way in which it stores bookmarks. Your bookmarks are now contained in a .plist file, rather than a standard HTML file. This means that Foxmarks for Safari, BookIt, or any of your other favorite bookmark syncing tools probably aren't going to work. I HIGHLY recommend you make a backup of your bookmarks file located in ~/Library/Safari.
Safari 4 is quite a nice upgrade, judging by the few hours I've been using it. If you rely on 1Password or other InputManagers, SIMBLEs or plugins, you may want to wait until they've been upgraded to work with the new beta though.
Even with the massive speed increase and new features though, I have a feeling I'll still be using Firefox for its support of some incredibly useful extensions and add-ons. If only Apple would open up the program to extension support...
Technorati Tags:
Safari, OSX, beta




Yummy
Tue, 02/24/2009 - 11:28 — Roberto (not verified)Looks delicious!
1Password still works if you
Tue, 02/24/2009 - 13:47 — bmazin (not verified)1Password still works if you follow Aglie Web Solutions support document for 1Password.
http://support.agilewebsolutions.com/showpost.php?p=57202&postcount=14
i have tested it on a few sites and it works
HOW?
Tue, 02/24/2009 - 16:36 — Visitor (not verified)how did you change the appearnce of your scrollbars and window controls? are you even running 10.5, if not please let me know, how i can do this
It's a theme
Wed, 02/25/2009 - 08:14 — JamesI'm running 10.5.6, but I'm running the iLeopard theme. Makes the entire OSX GUI look like the iTunes GUI - or close to it. You can download iLeopard here.
1Password beta works with Safari4Beta
Wed, 02/25/2009 - 02:50 — Mike Jones (not verified)There is a simpler way to make 1Password work with Safari4 - enable it to search for beta versions when updating. After that just click "Check for Updates".
Thank you James, very nice and detailed info.
Developer Tools?
Wed, 02/25/2009 - 03:34 — Ralfy (not verified)James, can you remind us how to enable the Developer Tools.
In the prefs
Wed, 02/25/2009 - 08:15 — JamesDeveloper Tools is located in Safari's Advanced prefs tab
Developer Tools
Wed, 02/25/2009 - 05:02 — Mike Jones (not verified)Write this in Terminal: defaults write com.apple.Safari WebKitDeveloperExtras -bool true
Developer Tools
Wed, 02/25/2009 - 07:51 — Ralfy (not verified)Just realised the option to enable the menu is in Preferences under Advanced.
auto-click
Wed, 02/25/2009 - 17:23 — Jing (not verified)auto-click has always been an option in safari 3 (and possibly in safari 2 but i can't remember that far back). you can enable it the exact same way in safari 3 by going to the show all bookmarks page.
Looks Good
Thu, 03/19/2009 - 06:29 — Oliver Blake (not verified)This looks better than the previous version of Safari and it has some nice features. I might have to download it and give it a try to see what it is like. I mainly use Firefox but that's because I'm used to it but I do occasionally use Safari. Might have to start using Safari more as it looks a lot better than firefox and IE
Thanks for another great post.
Post new comment