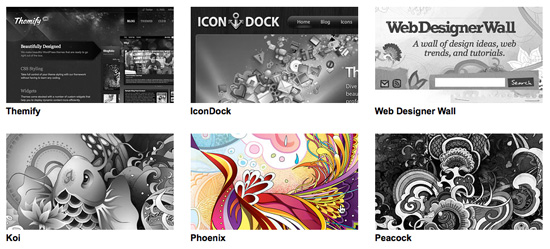
The benefits of HTML 5 are starting to pop-up on sites all over the web. One you may have seen is a technique where a grayscale image turns into a full color version (click here for demo) when you hover over it with your cursor. The technique can be achieved with simple Javascript and multiple images, or using Flash. But with HTML 5, you only need a bit of HTML code and JQuery.
WebDesignerWall has put together a quick tutorial to show you how to enhance the appearance of your web portfolio using this HTML 5 grayscale image hover technique.