Back in 2007, I wrote a tutorial on how to create your own customized OS X Mail stationery when Leopard was first released. To this day, it’s still one of the most popular articles on this site. I decided it was about time that I took a look at it again to make sure nothing had changed with all the updates to Leopard, and the release of Snow Leopard.

You can create your own customized Mail stationery quite easily
This tutorial is fairly simple, and you’re only limitations are your graphics skills. Of course, if you have knowledge of HTML, you can do a lot more with your customization. For the sake of this tutorial though, I’ll keep it simple.
What you’ll need
You’ll need just a few things to create your own custom Mail stationery. First, you’ll need a graphics editor; I suggest Adobe Photoshop, but Pixelmator or any other app that allows you to save specific size files as JPG and PNG will do. Next, you’ll need a text editor that can save files as plain text; Apple’s TextEdit will do, but you can use any one you wish.
Step 1
Navigate to the root level of your Macintosh hard drive and go to: Library/Application Support/Apple/Mail/Stationery/Apple/Contents/Resources.
Inside this folder, you’ll see five more folders named the way you see them in Mail when you click the Stationery button in the upper right corner of new emails. They are Birthday, Announcements, Photos, Stationery, and Sentiments.
Step 2
For the sake of keeping it easy in this tutorial, I chose to base my customized email off of one of Apple’s built-in templates called Sand Dollar Stationery.

Using Apple's own stationery as a starting point
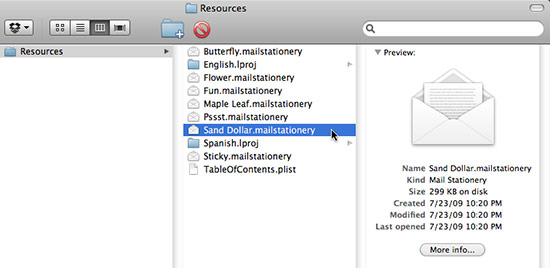
Go ahead and open the Stationery/Contents/Resources folder. You will see 8 files and some folders (how many folders depends on how many languages you have installed on your system). Option-drag the Sand Dollar.mailstationery file to your desktop. We want to work on a copy of the file, not the original.
Step 3
Control+Click (right-click) on the Sand Dollar.mailstationery file on your desktop and select Show Package Contents.

Finding the stationery art files
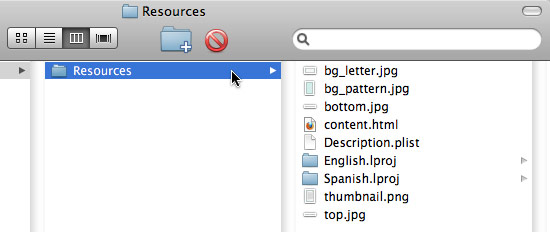
Another Finder window will open. Go ahead an open the Content/Resources folders until you see the basic files for the Stationery template. Here you will see seven files and more language folders.
Step 4
Open the content.html file just to get an idea of the HTML structure of the final template file. You’ll notice that near the top of the HTML code, the Title tag of the stationery (Sand Dollar) appears. Change that to whatever you wish to name your file. You’ll want to use only characters and spaces (for whatever reason, when I used a hyphen or underscore it doesn’t work). Make sure you save the file as plain text, and with the .html extension.
Step 5
The Sand Dollar stationery is comprised of only a few graphics files:
- bg_letter.jpg
- bg_pattern.jpg
- bottom.jpg
- thumbnail.png
- top.jpg
If you look at the Sand Dollar stationery template in the Mail application, you’ll have an idea of how it all comes together. Now you just need to decide on what you want your stationery design to look like. Once you’ve decided on your design, simply open each of the four .jpg files and customize them.
NOTE: The width of the body of the message background is important. You’ll want the borders (if you choose to have them) to line up on the top, letter background and bottom JPG files. (see screenshot below)

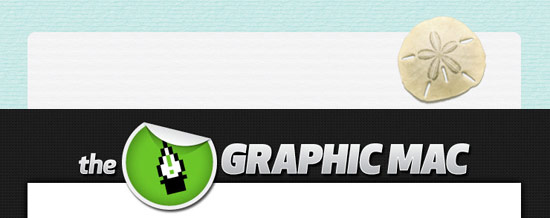
Customizing the stationery images
Obviously the file named top.jpg is the “masthead” of the template where you can place a logo, photo or whatever you wish. As you can see in the image above, I created a completely new top.jpg file to replace the Sand Dollar and paper background.
Keep the background simple unless you really know what you’re doing. The background of the stationery actually resides in two different files. The bg_pattern.jpg file is what Mail tiles in the background of your email to fill the width and height of the entire Mail window, but the bg_letter.jpg overlays that, so the background in that file needs to mesh well with the background pattern. Be sure to save the .jpg files as the exact same file names.
Step 6 (optional)
Open the content.html file (if it’s not still open) to make sure your images have updated in the HTML. If you haven’t physically moved any of the files or changed the names, the HTML document should be perfect. At this point, you can also customize the “template text” that appears when you select the stationery in Mail. Go ahead and add a signature at the bottom with your Web address or whatever you wish. For my purposes, I chose to just leave the text alone since I don’t send out emails with boilerplate text in them anyway. Save and close the content.html file, making sure to save the file as plain text with the .html extension.
Step 7
We need to create a stationery thumbnail image, so drag the content.html file to your Web browser and take a screenshot of just the stationery itself (Command + Shift + 4 then drag an area to capture the image. I then opened the original thumbnail.png file and pasted the screenshot into it and resized it to fit. Don’t forget to save the thumbnail image as a .png, not a .jpg file.
Step 8
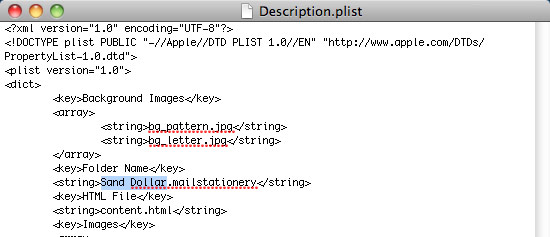
We’re just about finished. Open the Description.plist file in TextEdit. Make sure TextEdit is set to save files as plain-text, not rich-text. About 12 lines down you’ll see a “string” with the name of the template, in this case it’s Sand Dollar.mailstationery. Change it to whatever you named your stationery file earlier in step 4, keeping the .mailstationery part. Save and close the file.

Naming your Mail stationery
Now go into the English.lproj folder (or whatever language you happen to have your Mac display in) and open the DisplayName.strings file in TextEdit. Change the name at the end of the text again from Sand Dollar inside the quotes to the same name as in the previous step. Save and close the file. Again, make sure to save this as a plain text file.
Step 9
Now close the folders and go back to your Desktop and rename the package file Sand Dollar.mailstationery to whatever you wish, keeping the extension. In my case, it was Graphic Mac.mailstationery.
Step 10
Drag your new stationery package file from your desktop back into the original Stationery folder where you got it: Library/Application Support/Apple/Mail/Stationery/Apple/ Contents/Resources/Stationery/Contents/Resources/
Step 11
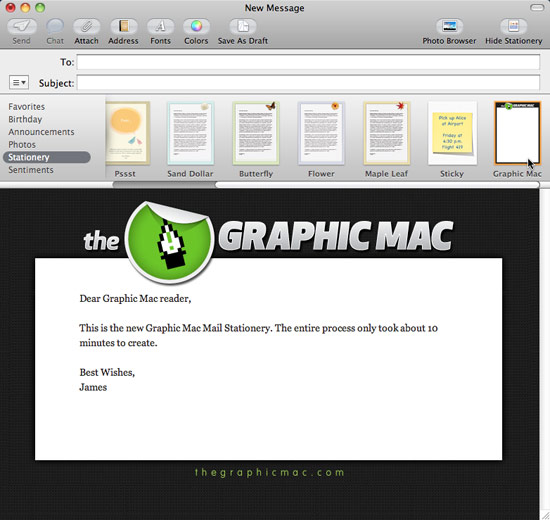
Close all the folders and launch Mail. Create a new email, then click the Stationery button in the upper right corner of the window to display the list of available templates. Under the Stationery item in the source list on the left, you should see your new template icon (provided you did create that thumbnail.png image. To make it easy, I dragged my new stationery template to the Favorites item at the top of the list. As you can see by the final product below, it works perfectly.

The final Mail stationery
Obviously, the more you know about HTML, the more complicated you can make your customized Mail stationery templates. That’s all there is to it.
Further
The original Sand Dollar stationery template I based this tutorial on happens to have a 540 pixel wide text area, which I found out by looking at the HTML code.
You CAN USE IMAGES in this particular email template, just drag your image from the Desktop into the body of the email. Obviously you’ll want to keep your image at 540 pixels wide, otherwise it’s going to make a mess of your carefully crafted email.
You CAN NOT USE ATTACHMENTS when you use Mail stationery other than images, so don’t bother trying.
All email applications are not created equal. For example, Gmail should display the email perfectly, but it will append the background image as an attachment at the bottom of the email. I’m not sure why it does it, but there doesn’t appear to be a way around it. Outlook on Windows sometimes makes a complete mess of emails sent with Mail’s stationery. Again, I don’t know why or how to fix it. Keep your expectations low and you won’t be so disappointed.

I followed the steps but I’m confused till i get to step no.6. After editing those 4images i saved them as different filename on the same folder and not replacing the original file. (e.g. top.jpg > image1.jpg) Is that correct? or i need to replace the original top.jpg with my edited image1.jpg file? because when i open the content.html I’m still getting the sand dollar stationary and not the images i made. Im not sure what to do here and might be loosing some file. Please help. Thanks a lot.
Looks great – will try it out tomorrow. Anyone have any idea though why when I try to send an email using the mail templates why all the graphics get sent as an attachment and only the text is readable? Any help would be greatly appreciated!
thanks
Bless your little heart. I haven’t done it yet, but I can see that it’ll work and you’ve told me what I need to know.
Thank You.
Gail
This has been great. I am confused on how to change the text to make it your own. When I open content.html it opens in my browser. (I double click on it) I change the text to what I want and then go to file so I can save it. There is only save as and when I do that it won’t work. If I try to pull the content.html into photoshop it won’t let me. Please help. I am so frustrated.
Thanks
It almost worked! When I re-open mail I can see the stationery icon for what I created. But when I click on the icon it don’t do nothing – it will slightly hang up Mail. The stationery doesn’t open up in my text window. Any suggestions, from anyone. Thanks.
Be sure to NOT change the name of the content.html file to “whatever you wish to name your file.”
He is referring to the header inside the html code, not the name of the file itself. My daughter did this and it took forever to realize the mistake.
Your description matched our problem, so hopefully this will solve your issue.
Everything works great until I try to send. Then I get the message: “This message cannot be sent because it uses stationery and contains attachments that are not images.” Lisa on 10/7/2010 posted the same problem with no replies. I’m running 10.6.8 on a 2.4 GHz Intel Core 2 Duo iMac. Any advice would be much appreciated!
I should note that I have given my stationary a new ID generated from Terminal.
You might want to also point people to the official documentation to avoid some issues — http://developer.apple.com/library/mac/#documentation/AppleApplications/Conceptual/MailArticles/Introduction/Introduction.html
I just spent a few hours tracking down a problem for a web designer client that had built several custom templates based on this post. (Not your fault he just had several templates with the same UUID which didn’t make Mail very happy).
Cheers
Craig
Thanks for providing that link. I’ve never seen it before, nor have I read the entire thing – but it appears it will be quite helpful. The PDF download in particular!
Thanks alot man! This was on point!
aha. that answers my question. i haven’t tried to apply header graphics or drop zones. if i ever want to do those things, i’ll use your method. thanks!
what is the advantage of this amazingly complex approach over simply creating a new message in Mail, applying the text and graphics you want, and choosing “Save as Stationery…” from the File menu?
I haven’t figured out a way to create background images, precisely placed header graphics that line up with the background, and drop-zones for photos simply by creating a new email. If you have, I would love it if you would share the process with me/everyone – cause it would be much easier.
hello,
really good guide, well done as the previous one.
I do not know if you can answer, but how do I automatically integrated into my custom Mail stationery the name taken from the field ” TO: ” sending mail.
is it possible? Thank you very much if you have solutions
I’m not sure you can do that… sorry.
Great shortcut compared to what I had been doing, but I am having problems re-naming the stationary.
1. when I open the content.html there is no text to edit, my Taco expired so I haven’t been able to try to open it with anything else.
2. I can’t open the DisplayNames.strings file, says I don’t have an application set to open .strings
Its not a huge issue, but I’m super nit picky about such things, any advice would be helpful!
Okay I figured out the first part, still can’t open the DisplayNames.strings file. Suggestions?
Try Text Edit, that’s what I used.
Great tutorial. I wonder why apple has no proper business templates.
worked a treat for us at careerjourney.co.uk
Thanks
Nik
I’ve just found my new favorite blog. I’m officially a subscriber! Thank you very much
Brilliant article many thanks
Thanks a lot for this tuto.
I still have a Problem that concern the width of the Text Zone.
Actually, I would like to write on longer Lines (have more Width) and haven’t found any place where this can be settled.
Does Somebody have a solution?
Thanks.
Thomas
Hello everyone, I write from Italy.
To me a strange thing happens: everything worked up when I close my mail.
When I open my mail does not see the image top.jgp. He says plugin missing.
But you see the bottom image.
Why my image in the content.html cannot show the images, missing plug in
Any solution yet where gmail is concerned? Seems more and more people use that service making the use of stationary less and less efficient. Damn you, Google fascists!!!
I actually surely have to think far more in that area to see things i can do about that.
Thanks for this great tutorial!!
Oh, I’m having another problem I thought I solved: I want to edit the contents.html document. I want to add my signature so that it automatically shows up.
I opened it in Firefox, viewed and copied the source text, pasted it into text edit. That didn’t work. Would someone write the steps to change the text in the contents.html file? Thanks, Etana