If you’ve created the “quick & dirty” duotones in Quark XPress by placing a grayscale image and coloring it in QX, then this InDesign tip is for you. You can do the same thing in Adobe InDesign by selecting the picture frame with the Selection tool (solid arrow tool) containing your grayscale image (warning: this tip will convert your spot color image to CMYK) and choosing a color to fill the box with from the Swatches palette. Then, click on the image again with the Direct Select tool (the hollow arrow tool) and choose Darken in the mode drop down menu in the Transparency palette.
Changing fonts & sizes with arrow keys in InDesign
Did you know you can change fonts, font sizes, leading and more in Adobe InDesign using the arrow keys? Simply click in the field you want and use the arrow keys to increase measurements, select the next or previous font, etc.. Perfect for making small adjustments.
Cool Web site: Erik Otten
 As a rule, I don’t like the use of Flash for the entire Web site. I think it’s overkill, and it usually means that someone is trying to overcome their lack of creativity with bells & whistles. But every once in a while, I come across a site that is done completely in Flash, is creative and easy to navigate. Erik Otten has such a site. It’s his personal Web portfolio of design work that he’s done from his home in the Netherlands. I particularly like the Flash pre-loader graphic of the pencil scribbling progress bar. Very clever. Once loaded, the tabs on the left take you to the various sections of his site, and a scroll wheel appears on the right when there is more to read. Give it a quick once-over, it may provide some inspiration.
As a rule, I don’t like the use of Flash for the entire Web site. I think it’s overkill, and it usually means that someone is trying to overcome their lack of creativity with bells & whistles. But every once in a while, I come across a site that is done completely in Flash, is creative and easy to navigate. Erik Otten has such a site. It’s his personal Web portfolio of design work that he’s done from his home in the Netherlands. I particularly like the Flash pre-loader graphic of the pencil scribbling progress bar. Very clever. Once loaded, the tabs on the left take you to the various sections of his site, and a scroll wheel appears on the right when there is more to read. Give it a quick once-over, it may provide some inspiration.
Creating compound paths in Illustrator
One of the most confusing things to do with Illustrator for new users is working with Compound Paths, which are responsible for taking two solid objects and combining them to make one of the objects a “hole” in the other. Let’s say you want to make a donut. You first draw a larger circle, then draw a second smaller circle over the first one which will be the hole. Now, simply select the objects and go to Object>Compound Path>Make. That’s it.
Convert images to gray in a PDF
Did you know you can convert all your images in a PDF file to grayscale AFTER the PDF was already created in RGB or CMYK mode? All you have to do is change the Colorspace area in the Conversion section to Grayscale when you’re using the Export All Images command.
Save your sanity, use CMYK Preview in Photoshop
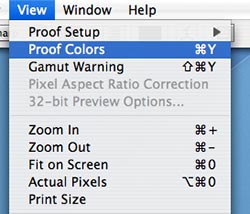
 I’m always amazed to see some print designers working in the RGB color space. It’s like a mechanic working on a car in the dark, you just don’t know what you’ll get when he’s done. Many filters and some color correction features only work in the RGB color space, but that doesn’t mean you have to “fly blind.” Try hitting Command + Y or select View>Proof Colors from the menu bar to see what your image will look like when converted to CMYK using your particular color settings. Many times, it will drastically alter your expectations and the results of your color edits. It will also allow you to continue using those filters and edits for color – and still know what you’ll get when you’re all done.
I’m always amazed to see some print designers working in the RGB color space. It’s like a mechanic working on a car in the dark, you just don’t know what you’ll get when he’s done. Many filters and some color correction features only work in the RGB color space, but that doesn’t mean you have to “fly blind.” Try hitting Command + Y or select View>Proof Colors from the menu bar to see what your image will look like when converted to CMYK using your particular color settings. Many times, it will drastically alter your expectations and the results of your color edits. It will also allow you to continue using those filters and edits for color – and still know what you’ll get when you’re all done.
Creating “dirty type” in Illustrator
When you’re working in Illustrator and you want a little “rougher/hand-drawn look” to your type, try converting the type to outlines then convert your stroke to an outline as well.  First, make sure your type has a stroke applied. Then select your type with the Arrow tool, go to Type>Create Outlines (or Command + Shift + O). Then, go to Object>Path>Outline Stroke. This will essentially make the stroke of the type a different object completely. Now comes the fun part. Use the Direct Select tool (the white arrow tool) to select the stroke outlines and move them however you wish. You can achieve even better effects by grabbing the bezier handles and stretching them. For even more effect, you can go to Filter>Distort>Roughen and use very small amounts in the dialog input boxes to achieve greater “hand drawn” appearance.
First, make sure your type has a stroke applied. Then select your type with the Arrow tool, go to Type>Create Outlines (or Command + Shift + O). Then, go to Object>Path>Outline Stroke. This will essentially make the stroke of the type a different object completely. Now comes the fun part. Use the Direct Select tool (the white arrow tool) to select the stroke outlines and move them however you wish. You can achieve even better effects by grabbing the bezier handles and stretching them. For even more effect, you can go to Filter>Distort>Roughen and use very small amounts in the dialog input boxes to achieve greater “hand drawn” appearance.
Jumping pages when using InDesign page sections
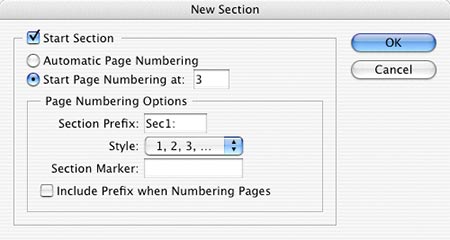
In this previous tip I reminded you that hitting Command + J and typing a page number and Enter will take you to that page. But in the event that you have special page number options set, it won’t work without a little more effort. Lets say you have an 8 page booklet you’re working on in Adobe InDesign and you want the page numbers to start on document page 3 (because document page 1 is the cover and page 2 is the inside cover). You would right (Control) click on document page 3 in the Pages palette and select Numbering & Section Options and click the Start Numbering Pages At button and type “3”. This now makes document page 3 be page number 1.  The problem is that now when you hit Command + J to jump to a page, you can’t because you’re using Section options. The way around it is to use the standard Command + J, but instead of typing just “3” you must use +3 instead. The + (plus key) tells ID that you want to go to the absolute document page 3… which is actually page 1 in your page numbering scheme. This is somewhat confusing, and quite frankly, I find it very unintuitive, but once you get used to doing it, it’s still faster than going to the pages palette and scrolling through a long document to get to the page you want.
The problem is that now when you hit Command + J to jump to a page, you can’t because you’re using Section options. The way around it is to use the standard Command + J, but instead of typing just “3” you must use +3 instead. The + (plus key) tells ID that you want to go to the absolute document page 3… which is actually page 1 in your page numbering scheme. This is somewhat confusing, and quite frankly, I find it very unintuitive, but once you get used to doing it, it’s still faster than going to the pages palette and scrolling through a long document to get to the page you want.

