This second part of a two-part tutorial at SixRevisions focuses on converting and coding your PSD mock-up into a clean HTML/CSS template.
Category: Resources
5 great font resources

A brief collection of quality font sites
When it comes to free fonts on the web, you have so many options that it’s almost not worth Googling – you’ll spend an entire evening wading through add-filled sites that offer little in the way of quality fonts.
Here’s a brief list of some of my favorites that are light on ads, and heavy on quality fonts.
dafont – the king of the hill when it comes to free fonts!
UrbanFonts – nicely organized fonts
Fawnt – small collection, but you’ll find what you’re looking for easily
Fonts2U – large collection of dingbats included in a well organized collection
Fontex – high quality collection of design fonts
Free font: 20 Asian-style fonts
Free textures: Apocalyptic Rust
Free Textures: Vintage wallpapers
Tutorial: Stone-Textured Text
There are very few tutorials that I come across which I find might actually be useful. Don’t get me wrong, you can learn a lot going through a tutorial even when the end result isn’t very useful in your day-to-day work. This stone textured text tutorial I found at DesignM.ag is one of the few exceptions. In going through the tutorial, I immediately thought of several uses (such as divider pages in long documents. I also loved the flexibility it offers you — you don’t have to follow the tutorial to the letter to get great results.
Free Font: Same Same But Different
Free textures: Dark Polished Wood
Free Font: KiloGram
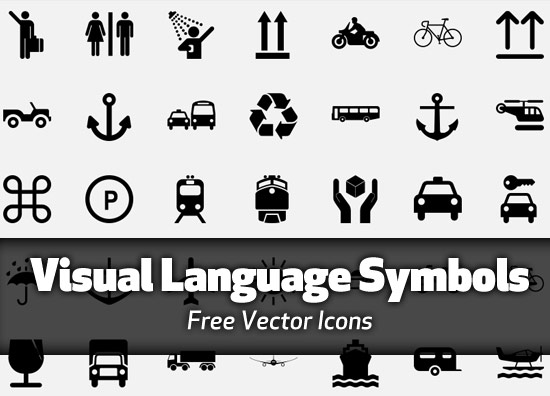
Free vector art: Visual language symbols
544 vector symbols and counting, representing the visual language of the world, is what you’ll find at the NounProject. Clicking on an individual icon will reveal what the icon means (when known) and allow you to download it. All superbly created vector icons are free for personal and commercial use. The only downside to the site is there is no way to download a single archive of all the icons.