A quick tutorial to show you how to easily edit an existing graphic style in Adobe Illustrator using the appearance panel and drag & drop.
Every once in a while, a truly useful piece of free vector art pops-up on the Web. VectorTuts has made available one of those must-have downloads in the form of Firefox and Safari Web browser windows, complete with buttons, location bar, scroll bars and other browser assets.  The browser windows and elements are perfect for using as mock-ups for presentations, as well as dropping screenshots into for showing off your Web designs in your portfolio.… Read the rest
The browser windows and elements are perfect for using as mock-ups for presentations, as well as dropping screenshots into for showing off your Web designs in your portfolio.… Read the rest
 ColorBurned is offering 50 plaid-patterned swatches for Adobe Illustrator users, free to download. Plaid patterns can have countless uses for fashion design or textiles, graphic or web design, package design and more. What makes this set so great is that each seamless vector pattern has been converted to a swatch. Swatches are great because of the flexibility that they provide. You can perform a number of transformations on them including scale and rotate without affecting the shape of the object they are applied to.… Read the rest
ColorBurned is offering 50 plaid-patterned swatches for Adobe Illustrator users, free to download. Plaid patterns can have countless uses for fashion design or textiles, graphic or web design, package design and more. What makes this set so great is that each seamless vector pattern has been converted to a swatch. Swatches are great because of the flexibility that they provide. You can perform a number of transformations on them including scale and rotate without affecting the shape of the object they are applied to.… Read the rest
 The folks over at aiVault have a great intro tutorial on Adobe Illustrator’s Gradient Mesh tool. The Gradient Mesh tool is used to create a single multicolored object on which colors can flow in different directions , the color transitions achieved are smooth running from one color to another.… Read the rest
The folks over at aiVault have a great intro tutorial on Adobe Illustrator’s Gradient Mesh tool. The Gradient Mesh tool is used to create a single multicolored object on which colors can flow in different directions , the color transitions achieved are smooth running from one color to another.… Read the rest
![]() Keyboard shortcuts save so much time and repetitive action. Rather than wasting clicks adjusting the kerning/tracking in the Type panel in Adobe Illustrator, try using the keyboard shortcuts: Option + Left or Right Arrow Keys = Increase or decrease kerning/tracking Command + Option + Q = Resets both kerning and tracking to zero… Read the rest
Keyboard shortcuts save so much time and repetitive action. Rather than wasting clicks adjusting the kerning/tracking in the Type panel in Adobe Illustrator, try using the keyboard shortcuts: Option + Left or Right Arrow Keys = Increase or decrease kerning/tracking Command + Option + Q = Resets both kerning and tracking to zero… Read the rest
![]() Most-everyone knows you can hide all the panels in Adobe Creative Suite apps like Illustrator simply by hitting the Tab key. But this leaves you hitting the Tab key over and over if you want to select different tools and don’t know the keyboard shortcuts Instead, try hitting Shift + Tab to hide all panels EXCEPT the tools panel. This will leave you with a mostly clean artboard to fill the screen with, yet still leave quick and easy access to the Tools you use most!… Read the rest
Most-everyone knows you can hide all the panels in Adobe Creative Suite apps like Illustrator simply by hitting the Tab key. But this leaves you hitting the Tab key over and over if you want to select different tools and don’t know the keyboard shortcuts Instead, try hitting Shift + Tab to hide all panels EXCEPT the tools panel. This will leave you with a mostly clean artboard to fill the screen with, yet still leave quick and easy access to the Tools you use most!… Read the rest
![]() If you build extremely complex files in Adobe Illustrator, you’re most likely smart enough to build your files carefully using the layers feature. Building your file using layers not only helps you stay organized, but it makes it so much easier to edit your files later. It’s not out of the ordinary for me to have 5 to 10 different layers in an Illustrator file, so this tip comes in very handy.… Read the rest
If you build extremely complex files in Adobe Illustrator, you’re most likely smart enough to build your files carefully using the layers feature. Building your file using layers not only helps you stay organized, but it makes it so much easier to edit your files later. It’s not out of the ordinary for me to have 5 to 10 different layers in an Illustrator file, so this tip comes in very handy.… Read the rest
Adobe Illustrator CS3 offers users a convenient way to edit grouped objects called Isolation Mode. In previous versions, in order to work on an object that was grouped with other objects, you would have to switch to the Direct Selection tool (white arrow), and then contend with trying to see just the path of the object you want to work on mixed among all the other paths.… Read the rest
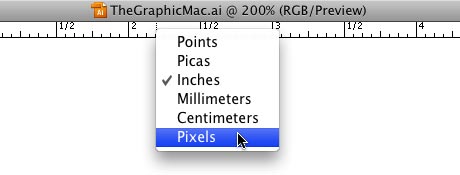
 If your preferences are set to show the ruler units in Inches in Adobe Illustrator and you happen to be working on a Web graphic, you can quickly change them to pixels (or several other measurement units) by right-clicking (Control + Click for one-button mouse users) on the ruler and selecting Pixels from the drop-down menu. I can see the use for Points, but does anyone actually use Picas anymore?… Read the rest
If your preferences are set to show the ruler units in Inches in Adobe Illustrator and you happen to be working on a Web graphic, you can quickly change them to pixels (or several other measurement units) by right-clicking (Control + Click for one-button mouse users) on the ruler and selecting Pixels from the drop-down menu. I can see the use for Points, but does anyone actually use Picas anymore?… Read the rest
If you’re looking for something a little different for a background in Adobe Illustrator, try holding down the Tilde (~) key while dragging out a shape using one of Illustrator’s shape drawing tools such as line, circle, square, etc. Holding the Tilde key forces Illustrator to repeat the shapes in rapid fashion as you drag your mouse around the artboard.… Read the rest
